
Three years ago Bonne Voy used CSS transform and jQuery to create an impressive folded map effect to a Google Map. Folded Google Maps animates the unfolding of the Google Map as if it was a paper map. It also uses the CSS transform to apply a tilted effect to the map.

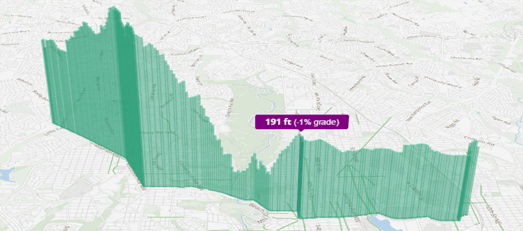
In a recent demo map Mapbox also used CSS transform to visualize 3d elevation profiles on bike routes between Washington DC's Capital Bikeshare docking stations. CSS transform is used to tilt the map to give a more oblique view. The result is that the 3d elevation profile of the route really pops out from the underlying map.

Peter Liu has now written a Mapbox blog post explaining how you can use CSS transforms to create a similar tilt effect on your own maps. In Add a Third Dimension to Mapbox.js with CSS Peter walks you through how to apply the CSS transform styles to tilt and rotate a Mapbox map. He also explains how you can apply CSS transform to the map markers to help make then stand out on a tilted map view.
The post is accompanied by a nice Mapbox map demonstrating the effects discussed in the post. Because these effects are all created with CSS they are not specific to the Mapbox mapping library. You can of course use the same CSS transform styles to create a tilt effect on a Leaflet or Google Map.

No comments:
Post a Comment