
It is now very easy to create a building height map in just a few short steps using Mapbox.
This week Mapbox announced that their Mapbox Streets v7 vector tiles now include building height data. This means that you can use Mapbox Studio to style buildings on Mapbox Streets v7 by the height of the buildings. In other words you can color building footprints on a map to create a building height map.
Here's How
1. Open Mapbox 'Streets' in Mapbox Studio.
2. Select the 'Building' layer.
3. Under 'Style' change the color of the building footprint.
4. Under 'Select Data' add two filters to define the range of the building heights you want to be this color.
In the screenshot you can see I've chosen to color all buildings with a height greater than 0 and less than 6.
That's it! You should now have a map that colors all the building footprints with a height under 6.
But you why stop there. You can also add different colors for buildings with different heights.
5. Duplicate your 'Building' layer.
6. In your 'Building Copy' layer change the two filters you added above to 'height is less than 16' and 'height is greater than 5'.
7. Change the color of the building footprint to a different color than you chose for buildings under 6.
You now have a map with two different colors for buildings with heights from 0-5 and buildings with heights 6-15.
Of course you don't have to stop there either. You can carry on duplicating your 'Building' layer creating different colors for buildings with different height ranges.
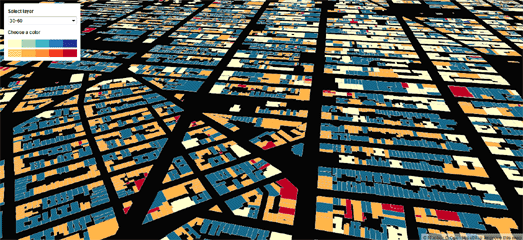
Here is my completed Building Heights Map. In my map I've deleted every layer apart from my styled building layers. If you want street names and /or other map features there is no reason why you should delete these layers from your map style in Mapbox Studio.
Now you have your finished map style you might want to give your map users some controls to filter the buildings shown on the map by building height. This is very easy to do using Mapbox's setPaintProperty function. In this Change a layer's color with buttons map demo you should be able to see how you can create buttons to turn your different building height layers on and off. You could create buttons which switch the colors of your different layers between the map background color and the color you assigned to each layer in Mapbox Studio.
Alternatively you could allow your users to pick the color of each building height range for themselves. I used Mapbox's 'Change a layer's color with buttons' demo map and just dropped in my building height layers to create a map where users can pick their own colors.
Here is the completed Building Height Map in JSFiddle. Just use the drop-down menu to change the colors of the buildings by the range of building height.


No comments:
Post a Comment