How to Make a Hexagonal WarGames Map

If you liked the WarGames Dashboard, that was featured on Maps Mania last week, then you might be interested in creating your own WarGames map style.
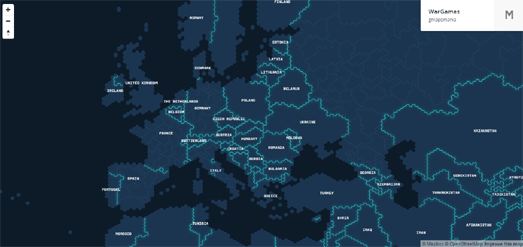
Here's a quick tutorial on making a WarGames map using Mapbox Studio. Before getting started you can check out the finished map here.
1. The Base Map
The base map for the WarGames map comes from Project Linework. Project Linework have made a number of unique map styles, all of which can be downloaded in the GeoJSON format. The WarGames map style has hexagonal coast lines and borders which is perfect for our map.
Download the WarGames map style from Project Linework in the GeoJSON format.
In Mapbox Studio select 'New Style' and then choose the 'Empty' option from the list of templates.
Once Mapbox Studio opens you first need to import the WarGames GeoJSON data that you downloaded from Project Linework. Select the 'data' icon from the menu on the left-hand side of the screen.
Click on 'New Dataset' and then 'Select a File'.
I decided to just upload the admin0_lines.json & admin0_polygons.json files for country borders and country shapefiles and the admin1_lines.json for state and first admin level boundaries. If you want you can add more detail to your map by also uploading the lakes.json as well.
Once you have uploaded the data to Mapbox Studio you need to add each json file to your map. Select the file you want to add to your file from your list of 'Datasets' and then select 'Add to Style'. Do this for each of the json files you want to add to your map.
Each time you add a dataset to your map you need to click on 'Create Layer' to make it an active layer in your Mapbox Studio map style.
2. Styling Your Basemap
Lets style the water on our map. We actually haven't added any water features to our map. However the 'background' layer will suffice as it is now basically the world's seas and oceans. Click on the 'background' layer in your list of layers. Click on the color and enter #0d1b29.
Now style the land. Click on your 'admin0_polygons' layer in the layers menu. Click on the color and enter #246.
3. Make Your Borders Glow
You can make neon glowing borders for your map by duplicating the country borders layer and styling each layer a little differently.
Select the original country border layer and set the width to 1px and the color to #32d9d9.
Click on your country border layer. Then select the 'Duplicate Layer' icon to copy that layer. Now select your duplicate layer and set the width to 9px and the blur to 10px.
Now duplicate this layer as well and select the new layer and set the width to 15px.
You might need to make sure your country border layer and two duplicate layers are in the correct stacking order. In the layers menu your original should be at the top and the two duplicate underneath in descending order. If they aren't in this order you can rearrange them simply by dragging the layers into the correct order.
4. Add Country Labels
Lets add the names of countries to our map. Select '+ New Layer' and then 'Select a Database'. Now select 'country-label' from the list.
After you have added country labels select the country-label layer from the layers menu. From 'select data' make sure you have chosen the 'Symbol' option.
From the style menu select '{name_en}' in the 'text field'. Change the 'Font' by selecting 'Magda Clean Mono Offc Pro Black' from the list of fonts. I also set the 'Size' to 11px.
That's it! If you are happy with your new WarGames map style just click on the 'Publish' button to complete your map.







Comments