Posts
Showing posts from March, 2015
Mapping the Age of St. Louis' Buildings
- Get link
- X
- Other Apps
Creating Seamless Street View Transitions
- Get link
- X
- Other Apps
Industrial Accidents & Strikes in China
- Get link
- X
- Other Apps
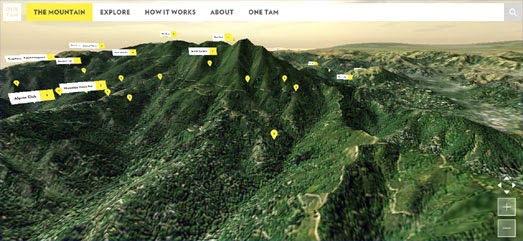
There Are 3D Maps - Then There's Our Tam
- Get link
- X
- Other Apps