The Polygon Masking Wizard

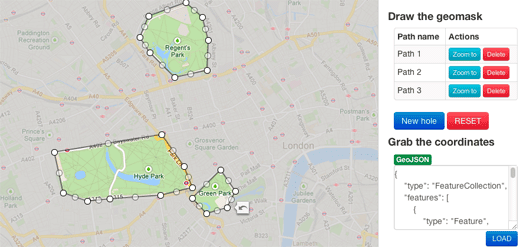
I've long been a fan of Vasile Cotovanu's polygon masking effect that allows you to highlight a particular area on Google Maps. Vasile has now released a wizard app that can quickly create the GeoJSON, KML, or Google Maps API polygon code needed to create your own polygon mask.

Geomask allows you to simply draw around an area on Google Maps and just press a button to generate the polygon to create this neat masking effect. You aren't even restricted to one area and you can highlight as many areas as you want on the map.
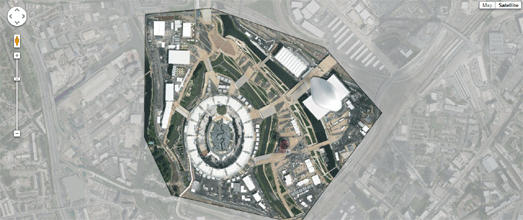
The tool is really easy to use. I created a polygon mask to highlight the London Olympic Park and then created a map with the mask in under two minutes using Geomask (you can see the result in the screenshot at the top of the post).
Using a polygon mask is a very effective way to highlight a specific area on a Google Map. Here are a couple of Google Maps applications that have used a similar polygon masking effect to highlight regions on the map.

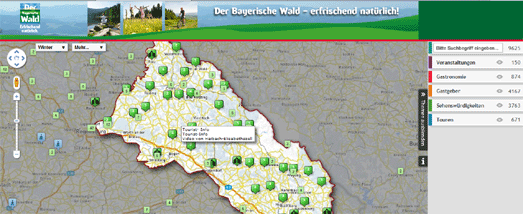
Der Bayerischer Wald is a great Google Maps guide to hiking routes, accommodation and events in the Bavarian Forest region in Germany.

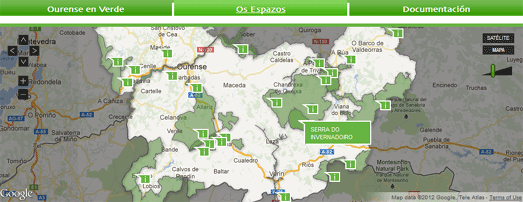
Ourense en Verde is using the Google Maps API to map the natural beauty of the Ourense region in Galicia, Spain.


Комментарии
If you grab the google.maps.Polygon code you can then use that easily with the Google Maps API.
Have a look at this demo map on the Google Maps API developers documentation.
https://developers.google.com/maps/documentation/javascript/examples/polygon-simple
You can simply replace the code for the polygon in this demo map with the google.maps.Polygon code you generate with the wizard.