Сообщения
Сообщения за октябрь, 2016
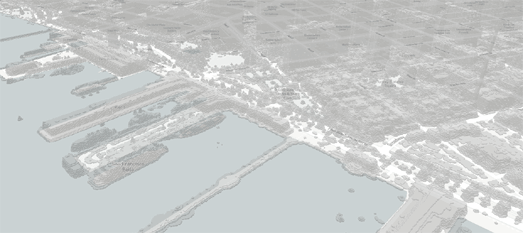
San Francisco LIDAR data in 3D
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Geography of Employment
- Получить ссылку
- X
- Электронная почта
- Другие приложения
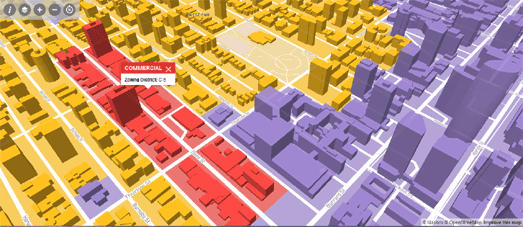
City Zoning Maps in 3D
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Elevated Maps of the Week
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Spooky Locations for Halloween
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Elevation & Shadow Mapping
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Trump's Wall
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Hunting the Loch Ness Monster in 3D
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping the Grid
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The 3D Building Age Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Find the Best Neighborhoods to Stay
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Murder & Mayhem in London
- Получить ссылку
- X
- Электронная почта
- Другие приложения
3D Population Towers
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Death by Location
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Civilian Deaths in Syria
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Vintage Maps of the Hudson River
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Anti Flooding Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Maps of the Week
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Photo Quiz Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Crowdsourced Time Travel
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Video Journey Mapping
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Signs of Luxembourg
- Получить ссылку
- X
- Электронная почта
- Другие приложения
How to Add 3D Buildings to a Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
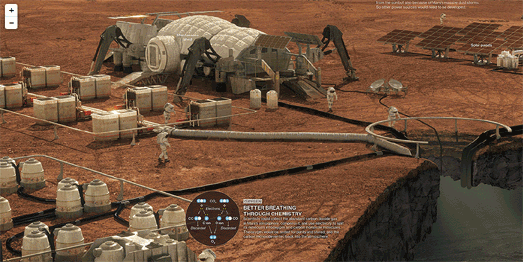
Mapping Human Colonies on Mars
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Redlining Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
3D Buildings in the Sun
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Fracking Demands on Water
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping NATO's Global Operations
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Vancouver's 3D Building Zones
- Получить ссылку
- X
- Электронная почта
- Другие приложения
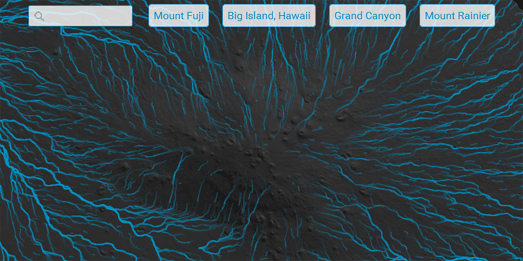
Freestyle Downhill Water Mapping
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Great Global Treasure Hunt
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Tron Map of the World
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Explore Native America
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The First Map of America
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping the Crazy Clowns
- Получить ссылку
- X
- Электронная почта
- Другие приложения
5 Million Finns on a Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
50 Years of Volcanic Eruptions & Earthquakes
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping the Boston Globe
- Получить ссылку
- X
- Электронная почта
- Другие приложения
150 Years of Hurricanes Mapped
- Получить ссылку
- X
- Электронная почта
- Другие приложения
3D Earthquake Mapping
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Sky View
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Maps of the Week
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Big, Big Art
- Получить ссылку
- X
- Электронная почта
- Другие приложения