Сообщения
Сообщения за август, 2014
The Maps of the Week
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Events
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Bárðarbunga Depth Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Photo Map from Outer Space
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Story Maps with Mapbox GL
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapbox Satellite Update
- Получить ссылку
- X
- Электронная почта
- Другие приложения
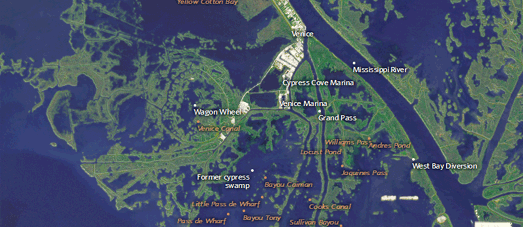
Louisiana is Losing Ground
- Получить ссылку
- X
- Электронная почта
- Другие приложения
How Big is Africa?
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Wikipedia Dot Map of the World
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Minecraft Maps the World
- Получить ссылку
- X
- Электронная почта
- Другие приложения
How to Tell Stories with Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
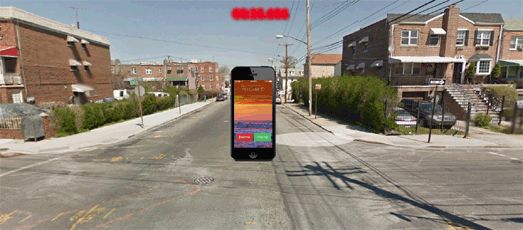
Sounds on Street View - The Game
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Dunkin' Donuts vs Starbucks
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Source Maps and Supply Chain Mapping
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Live Heat Mapping
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Walk the Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The World of Fiction Mapped
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Real-Time Earthquake Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Maps of the Week
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping the Minimum Wage
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Fracking Hell
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Strabo's Geographica
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Tracking Dr Who on Street View
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Worst Map of the Week
- Получить ссылку
- X
- Электронная почта
- Другие приложения
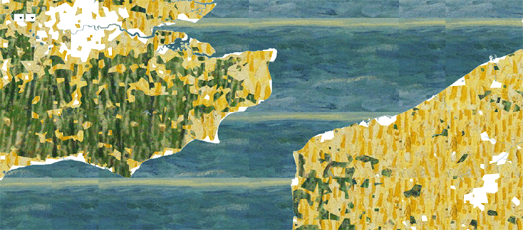
If Van Gogh Made Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
A Serendipitous Stereographic Projection
- Получить ссылку
- X
- Электронная почта
- Другие приложения
I've Found Your Town on Google Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Animated Heat Mapping
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Making Sense of Ferguson Tweets
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Seismic Activity at Bárðarbunga
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Fractal Mapping
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Pedestrian Accidents
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Wind Farm Mapping
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Adding Markers in Mapbox GL
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Ferguson Story Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения