Сообщения
Сообщения за октябрь, 2015
Switzerland's Political Map Moves to the Right
- Получить ссылку
- X
- Электронная почта
- Другие приложения
TanGRIM
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Trick or Treat Google Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Death Map New York
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Halloween Street View
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Noise Pollution Map - With Real Noise
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping the Invasion of Norway
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Sons of Gallipoli
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Scaling the Solar System
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Historical Maps of Berlin
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Europe's Refugee Crisis
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The James Bond Tracking Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Beyond Mercator
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Fly Around the World with Mapbox GL
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Exploring the World's Most Northern City
- Получить ссылку
- X
- Электронная почта
- Другие приложения
What Your Phone Data Says About You
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Maps of the Week
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Hurricane Patricia Movie Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Largest Ever Astronomical Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Seattle Planning Applications
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Viral Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
A New Blue Marble Every Day
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Animated Polylines in Leaflet
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Street View in Turkey, Ukraine & Macedonia
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Europe's Top Digital Cities
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Street View of the Stars
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Color Filters for Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Travel Back to the Future in 3D
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Jackson Pollock's Hoods in San Francisco
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Chicago's Homan Square Detainees
- Получить ссылку
- X
- Электронная почта
- Другие приложения
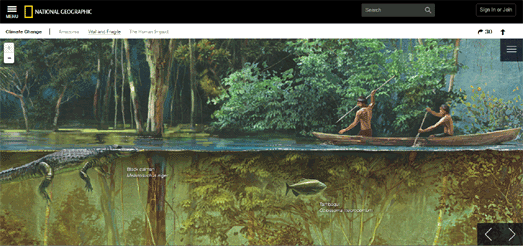
Leaflet in the Amazon
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Canadian Election Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Demolishing Detroit to Make it Better
- Получить ссылку
- X
- Электронная почта
- Другие приложения
United States Average Temperatures
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping English Deprivation - Part Two
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Maps of the Week
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Google Maps API - RIP
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Zurich Water Fountains Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Are you a Street View James Bond?
- Получить ссылку
- X
- Электронная почта
- Другие приложения
GIS in the Browser
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Why Chicago is the Alley Capital of the US
- Получить ссылку
- X
- Электронная почта
- Другие приложения