Сообщения
Сообщения за март, 2015
Pacman on Google Maps (April Fool)
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Cleverest Map of the Day
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Book Maps of Edinburgh
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Armenian Genocide
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping the Age of St. Louis' Buildings
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Rocking the Tippecanoe
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Blueprint to a Better Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Creating Seamless Street View Transitions
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Industrial Accidents & Strikes in China
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Magnificent Maps of the Week
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping the Ocean Floor
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Canvas Masking in Leaflet
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Democratic Road Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
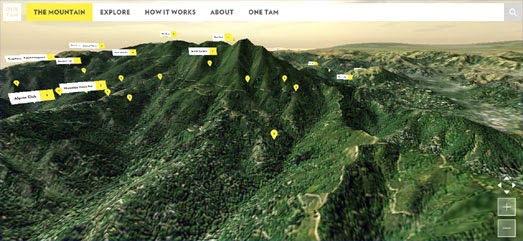
There Are 3D Maps - Then There's Our Tam
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Visit the New York of 1609
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Berlin Development Plans in 3D
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Independent Film Events
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Your Invite to the Turf Party
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Rising Rents in Boston Mapped.
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Tracking Shell in the Arctic
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Maps of Saturday Night Live
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Vancouver Energy
- Получить ссылку
- X
- Электронная почта
- Другие приложения
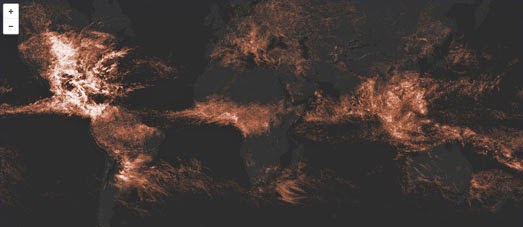
80 Million Bolts of Lightning
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Road Noise in Paris
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Cherry Bomb Your House on Street View
- Получить ссылку
- X
- Электронная почта
- Другие приложения
OpenStreetMap to SVG
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Take a Virtual Tour of Hobbiton
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping US Temperature Anomalies
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Street View Teleportation Device
- Получить ссылку
- X
- Электронная почта
- Другие приложения