Сообщения
Сообщения за май, 2014
Climbing Everest in 3d
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping School Segregation
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Game Worlds with Leaflet
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping A Line in the Sand
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Car Crashes in New York
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Charles Booth's Poverty Map of London
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Minard Flow Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Blight in the Motor City
- Получить ссылку
- X
- Электронная почта
- Другие приложения
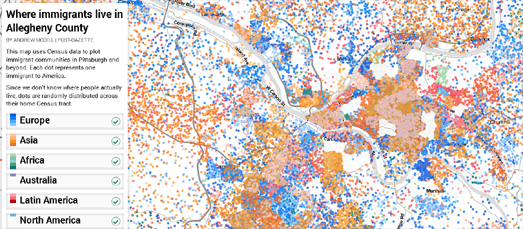
Mapping Pittsburgh's Immigrant Communities
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping London's Inventions
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Real-time Cosmic Events on Google Sky
- Получить ссылку
- X
- Электронная почта
- Другие приложения
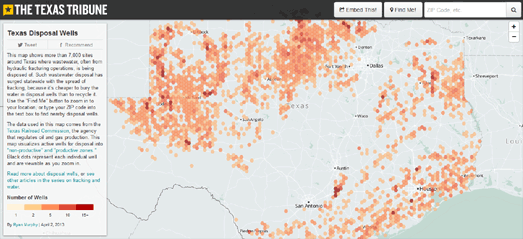
7,000 Texas Disposal Wells on the Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Pimping Hyperlapse
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Educational Sectarian Divide
- Получить ссылку
- X
- Электронная почта
- Другие приложения
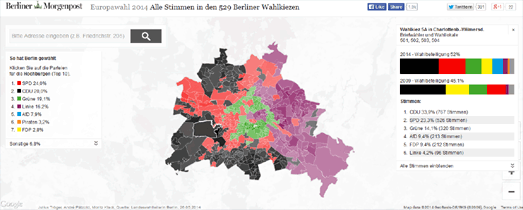
Berlin's European Elections Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Colorado Oil Spills
- Получить ссылку
- X
- Электронная почта
- Другие приложения
World War II on Street View
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Territorial Disputes in the South China Sea
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The European Cup Final Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Maps of the Week
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Factory Farms in Michigan
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Love Will Tear These Maps Apart
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Football Causes Cancer
- Получить ссылку
- X
- Электронная почта
- Другие приложения
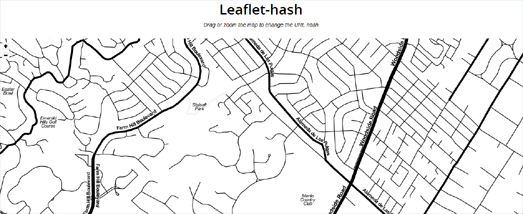
Link to the Current Map View
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Underwater Grasses Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping the Workplace Population
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Lightning Strikes Twice on Google Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
More Landscapes & Street Views
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Venice Views & Street Views
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Auto Photo Mapping with Google+ Stories
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Dialect Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Bored Bill's Top 10 Street View Chart
- Получить ссылку
- X
- Электронная почта
- Другие приложения