Сообщения
Сообщения за июнь, 2014
The Non-Independence Day Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
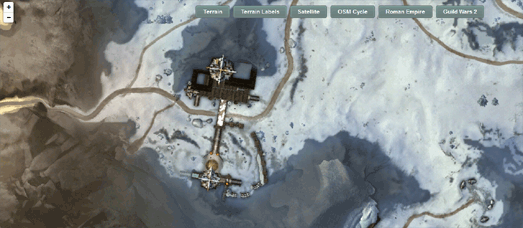
Leaflet Map Tile Layers
- Получить ссылку
- X
- Электронная почта
- Другие приложения
24 Hours of Global Happiness
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Where the World Runs
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Maps of the Week
- Получить ссылку
- X
- Электронная почта
- Другие приложения
OpenStreetMap Worldwide Coverage
- Получить ссылку
- X
- Электронная почта
- Другие приложения
43,634 Street View Houses in Detroit
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Well-Being
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Create Flickr & Google Location History Timeline
- Получить ссылку
- X
- Электронная почта
- Другие приложения
First World War Trench Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
How WWI Changed the Map of Europe
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Ever Changing Map of Europe
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Top Ten Torque Maps - With No Football
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Outdoor Swimming in Berlin
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Reel-Time Traffic
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Interactive Transit Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Road to the Sun
- Получить ссылку
- X
- Электронная почта
- Другие приложения
If you want to be happy move to Rutland
- Получить ссылку
- X
- Электронная почта
- Другие приложения
A Gorgeous Novel Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Gender Mapping
- Получить ссылку
- X
- Электронная почта
- Другие приложения
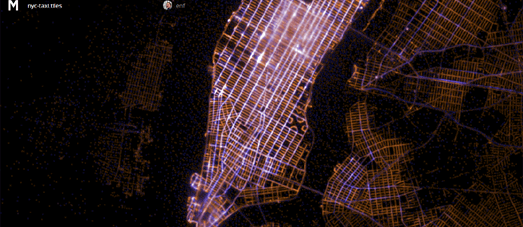
Neon Lights on the Map
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Neon Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Crime on the New York Subway & in DC
- Получить ссылку
- X
- Электронная почта
- Другие приложения
More 3d Building Maps
- Получить ссылку
- X
- Электронная почта
- Другие приложения
The Maps of the Week
- Получить ссылку
- X
- Электронная почта
- Другие приложения
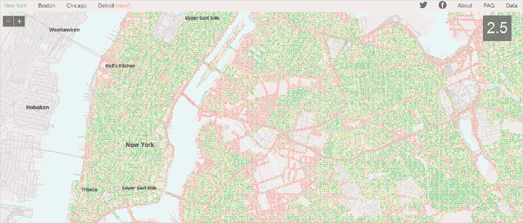
How safe is New York?
- Получить ссылку
- X
- Электронная почта
- Другие приложения
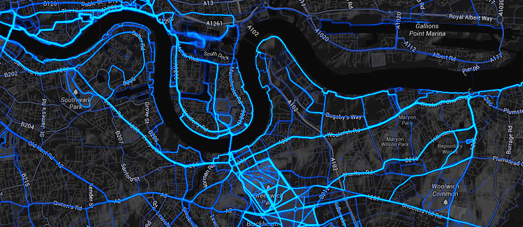
Jogging Around the World
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Urban Renewal in New York
- Получить ссылку
- X
- Электронная почта
- Другие приложения
Mapping Global Child Mortality Rates
- Получить ссылку
- X
- Электронная почта
- Другие приложения