Map Styling in the Browser

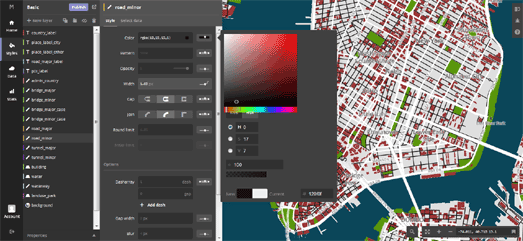
I received my beta access to Mapbox Studio today. This means I haven't had a lot of time to familiarize myself with the new, non-CartoCSS, based Mapbox Studio. Luckily you don't need a lot of time, as the new Mapbox Studio is a breeze to use.
Mapbox Studio gives you complete control over the design of your maps. It allows you to define the colors of map layers, change the size & fonts of map labels and even add & style your own data on the map. If you want to see what is possible with Mapbox Studio then have a look at Six of the Best Mapbox Studio Styles.
The biggest drawback to (what Mapbox are now calling) Mapbox Studio Classic is that it relied on CartoCSS. CartoCSS does allow you to have amazing control over the design of your maps. Unfortunately it has a quite a steep learning curve.
The new Mapbox Studio requires no knowledge of CartoCSS. In fact it really is unbelievably easy to use. Open up the new Mapbox Studio in your browser and you can start designing your new map style straight away. Mapbox Studio does come with 43 guides to help you design your maps but you can easily start using Studio from the get-go, without having to pour through the guides beforehand.

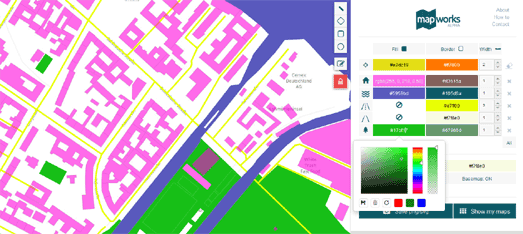
Unfortunately Mapbox Studio is still invite only. If you haven't received your invite yet then you can prepare yourself by playing with Mapworks. Mapworks is a browser based utility for styling OpenStreetMap data for static maps.
Mapworks is like a pared down version of Mapbox Studio, which allows you to save you data as a PNG or SVG static image file. Compared to Mapbox Studio, Mapworks has a much more limited range of map features which you can style. You can't style the map labels and you can't add your own data to the map. However if you need to create a static map then Mapworks is a great utility to help you create a uniquely designed map.

If you are still using the Google Maps API then you can use Google's Styled Maps Wizard. The wizard allows you to adjust the colors of individual map elements and create the JSON code that can then be used with the Google Maps API.
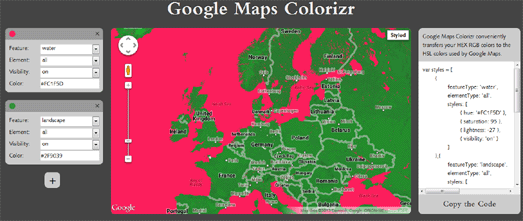
You can also use Google Maps Colorizr to create map styles for the Google Maps API. Google Maps Colorizr also allows you to changes the colors of map features in the browser and cut & paste the resulting JSON code for your completed map style.


Комментарии