Design Portfolios on Google Maps
Using an application, like CASA's Image Cutter or the Automatic Tile Cutter, you can create your own map tiles for Google Maps. It is therefore possible to replace Google Maps tiles with other maps.
Among the first to take advantage of this were game fans, producing maps for World of Warcraft and Grand Theft Auto. Graphic designers and artists, however, soon woke up to the fact that the Google Maps interface is a great way to present a design portfolio. All you need to do is create map tiles from a collage of work.
The Google Maps' navigation tools can then be used to zoom in on designs and map markers to provide further information about an individual work.
Here are some of my favourite design portfolios using Google Maps:
Markus Dressen

German book designer Marcus Dressen has created a Google Maps mashup of his designs. The mashup replaces the Google Maps tiles with map tiles showing Dressen's cover work.
Dressen also uses map markers, shaped like ink blots, to provide information about each of his designs.
Blaubo Design

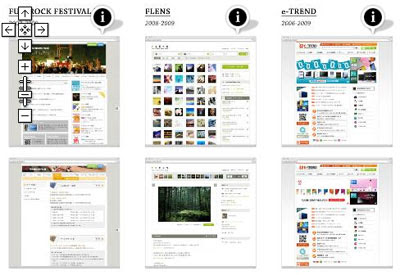
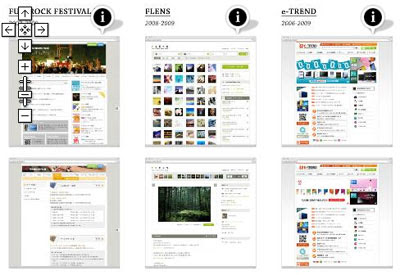
Blaubo Design have stitched together shots of a number of their website designs and created map tiles from the image.
Using the Google Maps interface to browse the designs enables the user to centre on any design and zoom in to view details. Blaubo Design have also used map markers for each design. This means the user is able to click on the relevant marker and open an information window with a link to the actual web page shown.
Design With An Accent

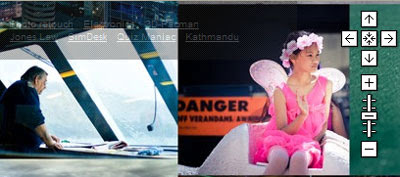
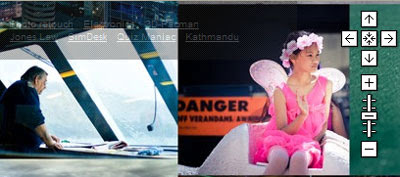
News Zealand web designer Stas Kulesh has used the Google Maps API to produce a portfolio of his work.
The portfolio map replaces the Google Map tiles with custom map tiles showing Stas' web designs. The result is an interactive portfolio that can be used to scan and zoom in on examples of Stas' web designs and photography.
Stas has has also produced a menu, with links that open information windows above some of the designs.
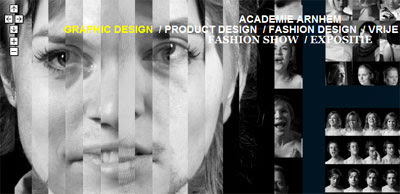
Academie Arnhem Portfolio Map

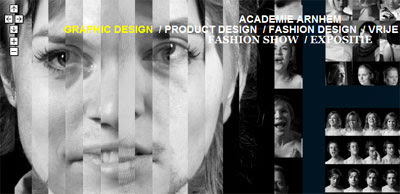
The Academie Arnheim have used custom map tiles with the Google Maps API to present the work of the final examination candidates of The ArtEZ Academy of Arnhem. The academie has replaced the Google Map tiles with custom tiles created from images of the students' work. The images represent the artistic work of the students after four years of studying at the acadamie and mark the start of their career as artists, designers or teachers of visual arts and design.
The acadamie has also done some impressive programming (with jquery I think) to overlay text links on each of the student's work. Clicking on any of the links loads information about the art work directly onto the map, .
Kalle Hagman

Graphic designer Kalle Hagman has created a Google Map of his art work. When the page first loads the map is zoomed in on an image of Kalle's business card. The user can then use the Google Maps navigation tools to zoom in and examine in close up any of Kalle's featured work.
_____________
Among the first to take advantage of this were game fans, producing maps for World of Warcraft and Grand Theft Auto. Graphic designers and artists, however, soon woke up to the fact that the Google Maps interface is a great way to present a design portfolio. All you need to do is create map tiles from a collage of work.
The Google Maps' navigation tools can then be used to zoom in on designs and map markers to provide further information about an individual work.
Here are some of my favourite design portfolios using Google Maps:
Markus Dressen

German book designer Marcus Dressen has created a Google Maps mashup of his designs. The mashup replaces the Google Maps tiles with map tiles showing Dressen's cover work.
Dressen also uses map markers, shaped like ink blots, to provide information about each of his designs.
Blaubo Design

Blaubo Design have stitched together shots of a number of their website designs and created map tiles from the image.
Using the Google Maps interface to browse the designs enables the user to centre on any design and zoom in to view details. Blaubo Design have also used map markers for each design. This means the user is able to click on the relevant marker and open an information window with a link to the actual web page shown.
Design With An Accent

News Zealand web designer Stas Kulesh has used the Google Maps API to produce a portfolio of his work.
The portfolio map replaces the Google Map tiles with custom map tiles showing Stas' web designs. The result is an interactive portfolio that can be used to scan and zoom in on examples of Stas' web designs and photography.
Stas has has also produced a menu, with links that open information windows above some of the designs.
Academie Arnhem Portfolio Map

The Academie Arnheim have used custom map tiles with the Google Maps API to present the work of the final examination candidates of The ArtEZ Academy of Arnhem. The academie has replaced the Google Map tiles with custom tiles created from images of the students' work. The images represent the artistic work of the students after four years of studying at the acadamie and mark the start of their career as artists, designers or teachers of visual arts and design.
The acadamie has also done some impressive programming (with jquery I think) to overlay text links on each of the student's work. Clicking on any of the links loads information about the art work directly onto the map, .
Kalle Hagman

Graphic designer Kalle Hagman has created a Google Map of his art work. When the page first loads the map is zoomed in on an image of Kalle's business card. The user can then use the Google Maps navigation tools to zoom in and examine in close up any of Kalle's featured work.
_____________
Комментарии
Nice list GoogleMapsMania :)
steps www.gasparimsat.com/index.php/26/08/2009/colocar-mapa-google-no-seu-site/
tks.
http://www.flashmadlab.com/