MyGeoPosition
MyGeoPosition

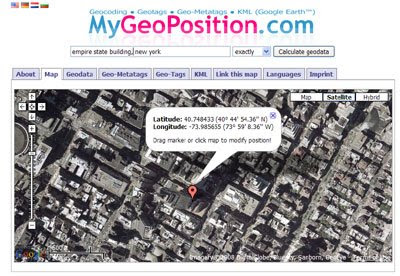
MyGeoPosition is a great application to help you geo-code a single address. From my limited testing it seems very accurate.
Apart from its accuracy, the site offers a number of really useful facilities for geo-coding a position and for how you might then want to use the data:
The site is available in English, German, Dutch and Bulgarian.

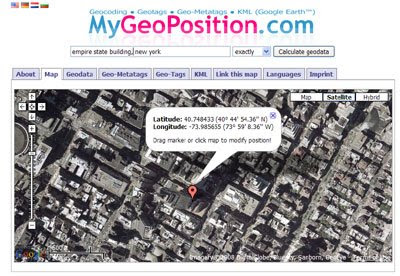
MyGeoPosition is a great application to help you geo-code a single address. From my limited testing it seems very accurate.
Apart from its accuracy, the site offers a number of really useful facilities for geo-coding a position and for how you might then want to use the data:
- Finetuning of the position using a drap & drop marker
- Geoposition as float or in degrees
- Setting an inaccuracy (~1m, ~10m, ~100m, ...) for data protection reasons
- Automated creation of geo-metatags for websites and weblogs
- Automated creation of geotags for websites, weblogs and images
- Automated creation of kml files (Google Earth)
- iGoogle gadget for quick geocoding from your personal landing page
- Slim design, quick loading process
The site is available in English, German, Dutch and Bulgarian.


Комментарии
What technic do TeleAtlas use to find the coordinates?
/Tine
Cheers,
Daniel
MyGeoPosition.com
PS: Thanks for the post :-)
http://api.mygeoposition.com
With the free Javascript GeoPicker widget you can let your users easily pick latitude, longitude, city, zip & more using a handy map that opens in a popup. Basic integration can be done in 2 minutes, but the API is also very flexible and will fit all your special needs.
Users can search their location by entering a location name into an input field. The result can be fine-tuned using a Drag&Drop marker. You can also define a default starting location of the Map, influence the language, the Look&Feel and much more.
The result will be put into input fields you define. Whether it will be one input field or multiple can be defined - as well as whether you want to receive Latitude, Longitude, ZIP, City & much more. You can also definde to receive the data as a javascript object using a callback function. Then you can do with the data whatever you are up to.
Take a look at the extensive documentation and find your use case for this very flexible API.
Have fun, we are curious what you will build with the MyGeoPosition.com GeoPicker API :-)
Cheers,
Daniel