Fusion Tables Map Wizards
One of the easiest ways to create a sophisticated mapped visualization of data is to use Google Fusion Tables. Simply throw your data into Fusion Tables, select the column to geocode and grab the embed code. You now have a map which you can add to your website.
You can even add labels to your map, a search box &/or drop-down menu to query the data displayed on the map and you can style the Google Map tiles to create a unique looking map. These added options can all be easily implemented if you use the following Fusion Tables Wizards.
FusionTablesLayer Builder

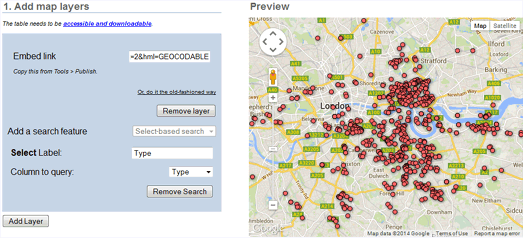
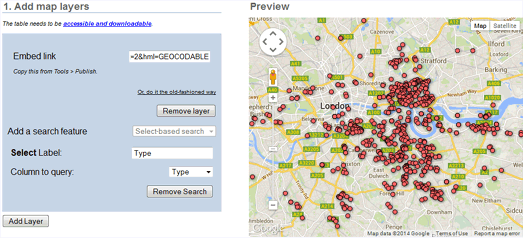
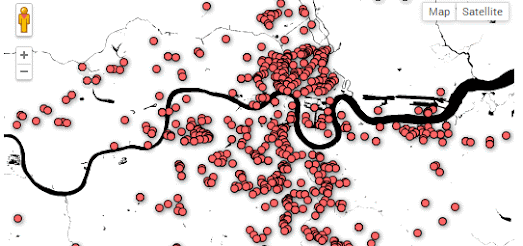
The FusionTablesLayer Builder is a great little wizard for creating a Google Map from a Fusion Table. To build your map all you need to do is add the embed link of your Fusion Table and specify the name of the column holding your location data. That's all there is to it! FusionTablesLayer Builder will now create the html for your finished map.
The wizard does provide a number of other useful options. You can set the height and width of your Google Map. You can also set the center location and the initial zoom level. A really nice option also lets you add a search box for your map or a drop-down menu. These options allow your map's users to query the results and refine the data shown on your map.
Fusion Map Generator

Fusion Map Generator is another clever wizard for Fusion Tables, which allows you to define the size and width of your map and then provides you with the full html to publish your finished map.
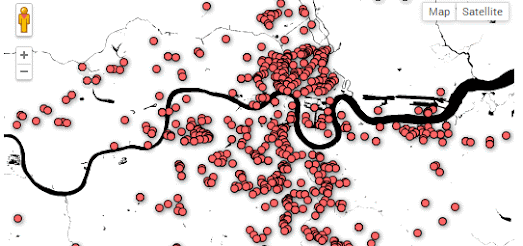
The Fusion Map Generator also includes the option to choose from a number of map styles, which allows you to create a map with a distinct look and feel.
Searchable Map Template

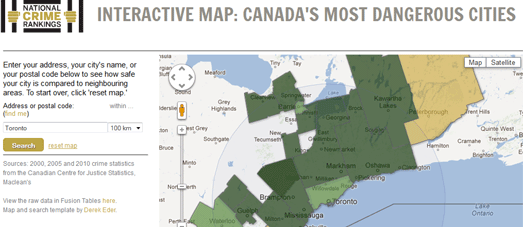
Derek Eder's Searchable Map Template is a free, open source tool that helps you create a searchable, filterable Google Map from a Fusion Table.
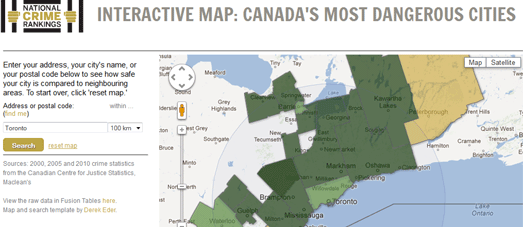
The template can create a Google Map pulling in data from any Fusion Table. It includes a number of features, including, an address search (with variable radius), geolocation (automatically center the map on the user's location), results count (using the Google's Fusion Tables API) and the ability to easily add additional search filters (checkboxes, sliders, etc).
Derek Eder's website includes a number of example maps created with the template. These include Derek's own maps, mainly centred on Chicago and lots of maps created by others with the template,
You can even add labels to your map, a search box &/or drop-down menu to query the data displayed on the map and you can style the Google Map tiles to create a unique looking map. These added options can all be easily implemented if you use the following Fusion Tables Wizards.
FusionTablesLayer Builder

The FusionTablesLayer Builder is a great little wizard for creating a Google Map from a Fusion Table. To build your map all you need to do is add the embed link of your Fusion Table and specify the name of the column holding your location data. That's all there is to it! FusionTablesLayer Builder will now create the html for your finished map.
The wizard does provide a number of other useful options. You can set the height and width of your Google Map. You can also set the center location and the initial zoom level. A really nice option also lets you add a search box for your map or a drop-down menu. These options allow your map's users to query the results and refine the data shown on your map.
Fusion Map Generator

Fusion Map Generator is another clever wizard for Fusion Tables, which allows you to define the size and width of your map and then provides you with the full html to publish your finished map.
The Fusion Map Generator also includes the option to choose from a number of map styles, which allows you to create a map with a distinct look and feel.
Searchable Map Template

Derek Eder's Searchable Map Template is a free, open source tool that helps you create a searchable, filterable Google Map from a Fusion Table.
The template can create a Google Map pulling in data from any Fusion Table. It includes a number of features, including, an address search (with variable radius), geolocation (automatically center the map on the user's location), results count (using the Google's Fusion Tables API) and the ability to easily add additional search filters (checkboxes, sliders, etc).
Derek Eder's website includes a number of example maps created with the template. These include Derek's own maps, mainly centred on Chicago and lots of maps created by others with the template,


Комментарии