I am a huge fan of GeoGuessr, but unfortunately without becoming a paid subscriber it is now a very limited game. I don't blame GeoGuessr for developing its subscription model. The Google Maps API isn't cheap and I'm sure Google sends GeoGuesssr huge invoices every month. However that does mean there is a huge potential market for a free Street View game. A market that OpenGuessr now hopes to exploit.
Wikidata Guessr
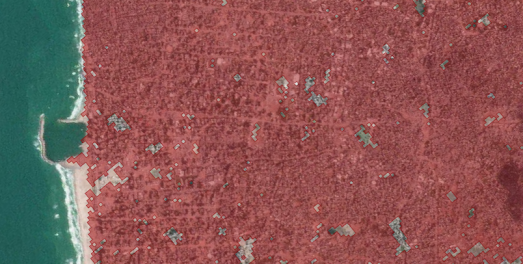
Let's start with the hardest challenge! Wikidata Guessr is a fun game which involves trying to identify the locations shown in images randomly selected from the Wikidata knowledge base.
The only problem with Wikidata Guessr is that identifying the locations depicted in still images can be incredibly difficult. The difficulty level of Wikidata Guessr means that I would personally start with some of the other GeoGuessr games listed on this page, especially if you are a novice GeoGuessr player.
If you are a GeoGuessr pro then you will probably love the challenge posed by Wikidata Guessr. If you do find Wikidata Guessr challenging then you might find some of the thematic rounds (such as parliament buildings, rollwercoasters or mountains) a little easier to play.
Backdrop
Backdrop is probably the best game ever devised in the history of mankind (full disclosure - I developed Backdrop myself, so I may be a little biased).OpenGuessr
Very much like GeoGuessr the new OpenGuessr is an online geography game that uses Google Maps Street View images to drop players in random locations around the world. Players must then use the clues from their surroundings to guess where they are on the map. The closer their guess is to the actual location, the more points they earn.
The 'open' in OpenGuessr very much refers to being open or free to play. The game itself is not open-source and it doesn't use open-sourced map data or panoramic imagery. In fact like GeoGuessr the new OpenGuessr game uses Google Map's proprietary data and imagery. Which does make me wonder how long OpenGuessr can survive itself before it will have to start charging users to play.
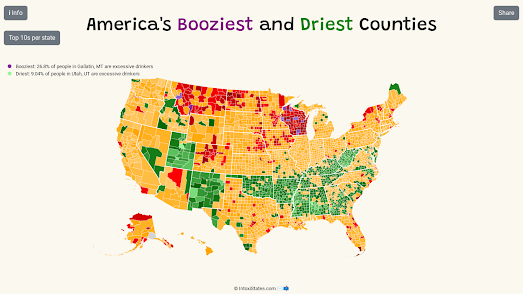
TimeGuessrIf you are looking for other free alternatives to GeoGuessr then you might also enjoy TimeGuessr. TimeGuessr is another very similar game to GeoGuessr - except in TimeGuessr you are asked to identify the location shown in a photograph rather than the location of a Google Street View panorama.
As the name 'TimeGuessr' suggests this game also comes with an additional requirement. Like Geoguessr this game requires you to guess a location by dropping a pin on an interactive map, however in TimeGuessr you are also required to guess the time, or rather the 'date' when the image was captured. For me the extra dimension of time in TimeGuessr actually makes it more fun to play. Now as well as using the visual clues to try to determine where in the world a photograph was taken you also have to use the same visual clues to work out in what year the picture was captured.
Cityguessr
GeoGuessr fans should also have no problem understanding how to play Cityguessr. In Cityguessr you are shown a Street View panorama of a random city. All you have to do is identify the city using the visual clues (street signs, street furniture, architectural signs etc) within the Street View images.
In most cities you can explore a little by using the arrow signs in Street View to move yourself around. However you only have 135 seconds before you have to make a guess. Unfortunately sometimes Cityguessr gives you a user submitted Street View and you are unable to explore - which can make identifying the correct city very difficult. It's still fun to try though and if you do guess right it makes it even more satisfying.
City Guesser
City Guesser is a fun location guessing game, which requires you to identify a location revealed in a video and point to it on an interactive map.