Marker Clustering Solutions
Styled Map Wizards
Libraries
Markers
Map Icons

Map Icons is a collection of map markers that can be used with Google Maps. The icons allow developers to control the color and size using options in the marker object as well as using simple SVG Notation and CSS.
The Map Icons Collection

The Map Icons Collection is a set of more than 700 free map markers that can be used with the Google Maps API. The collection is organised by category and each category of marker come in a variety of styles and the color of each marker set can be customised by the developer.
Marker Clustering Solutions
If you wish to display a large number of markers on one map you might want to use a marker clustering solution.
Marker Clusterer v3

Developed for the Google Maps API v3 the Marker Clusterer v3 is a library that creates and manages per-zoom-level clusters for large amounts of markers. The reference page for the library is here.
MarkerManager
The Marker Manager allows you to more discretely define what markers you want visible at different zoom levels. It is slighlty more complex to set-up than the Marker Clusterer, but it provides the developer with more options about how and where it displays.
For each zoom level the developer can decide what markers to show. For example, when the user is zoomed out and can see many countries, you might want to only show a single marker above each country. As a user zooms in, you might want to show more markers for each country.
ClusterMap

ClusterMap is another library that can be used to provide marker clustering. This solution uses a numerical system within the clustered markers to show how many markers will be displayed when the users zooms in.

Mappiness has a nice solution for visualising individual markers when they are in an overlapping cluster of other markers. The Overlapping Marker Spiderfier Library allows map developers to add the 'marker spiderfier' to their own maps.
Styled Map Wizards
The Styled Map function in the Google Maps API is a powerful tool that allows developers to customize the presentation of the standard Google base maps, changing the visual display of such elements as roads, parks, and built-up areas.
Using the following Styled Map Wizards can help you simplify the selection of map features and colors.

Google themselves created this Styled Maps Wizard. The wizard allows developers to adjust the colors of individual map elements and create the JSON code that can then be used with the Google Maps API.

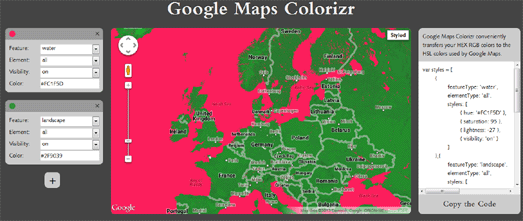
The advertising agency stadt.werk has created a wizard that lets you design your map style in the familiar HEX RGB colors. The Google Maps Colorizr conveniently transfers your HEX RGB colors to the HSL colors used by Google Maps and allows you to cut and paste the code of your finished map style.

Think Tank released this Custom Google Maps Style Tool, that lets you play around with the colors of the Google Maps map tiles and generate the code that you need to create a custom Google Maps style.
When you are happy with the look of the map you can then simply cut & paste the style code, which is generated beneath the wizard.
Libraries
MapLabel Utility Library - MapLabel is a very handy utility library for the Google Maps API that allows you to add labels to Google Maps. Labels created with the utility are dynamically rendered on Google Maps using Canvas 2D. Developers can define the font size, the font face, color and alignment of the labels.
Torque allows developers to render large, time-series data on a map in the client. The library is available on GitHub and CartoDB users can use the code right away by simply specifying username/tablename and datecolumn.
Time-Map is a Javascript library for Google Maps that adds a fully functioning time-line to a Google Map.
The CanvasLayer library allows Google Maps API developers to easily add a canvas layer as an overlay on Google Maps.
Geomask allows you to simply draw around an area on Google Maps and just press a button to generate a polygon to create a neat masking effect. The wizard helps you create a polygon that allows you to highlight a particular area on Google Maps.You aren't even restricted to one area and you can highlight as many areas as you want on the map.

No comments:
Post a Comment