Using Mapshaper to Shape Maps

I recently received a request to help design a triangular map to complement a company logo. Having only last week written about Microsoft's Building Footprints I decided that I would use a building footprint layer as my base-map, with the map clipped to only show those buildings within a triangular area. The objective being to create something like the map above.
Having downloaded the building footprint data for the required location using UCR-Star my initial plan was to use turf.js to clip the downloaded GeoJSON data into a triangular shape. However a quick search on Google for 'GeoJSON clipping' led me to Mapshaper.
Mapshaper is a free editing tool for geospatial files. You can use Mapshaper for simplifying shapes, editing attribute data, clipping, erasing, dissolving, filtering and much, much more.So perfect for my use case of clipping out a triangular area from a downloaded GeoJSON file of building footprint data.

From UCR-Star I had downloaded the building footprints for a large rectangular area of New York. To create the map above I therefore needed another GeoJSON file of a triangular polygon around the Flat Iron building in New York. I created this triangle shape in geojson.io. Using the polygon drawing tool I simply drew a triangle around Madison Square park and downloaded the shape as another GeoJSON file.
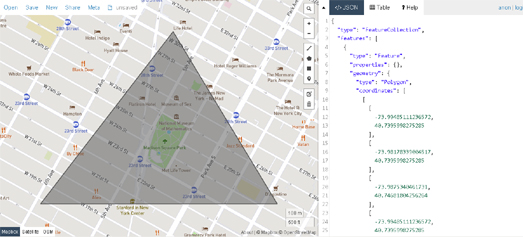
I now had two files - map(5).geojson (building footprints) and map(7).geojson (triangular footprints). I uploaded both of these GeoJSON files to Mapshaper and then with the building footprints map active in the map window (map(5).geojson) I then entered a clipping command into the Mapshaper console window.
The clipping command in my case was simply "-clip map(7)". With my building footprints data of New York active this command instructed Mapshaper to clip out only the data inside my triangle. You can see the result in the screenshot above which shows my New York building data clipped down to just a small triangular area around the Flat Iron building. All I then need to do was download the data as another GeoJSON file.
For the map at the top of this post I finessed the design a little by editing my triangular building footprint data in Mapbox Studio. The map above took me around 40 minutes to create in total, including downloading the building footprint data, creating a triangular polygon, clipping the building footprint data and finessing the design in Mapbox Studio.
Obviously I spent much more time creating a triangular map for my client. In particular I was a lot more careful in creating an equilateral triangle by adding and subtracting latitude and longitude co-ordinates for the area required for the requested map.
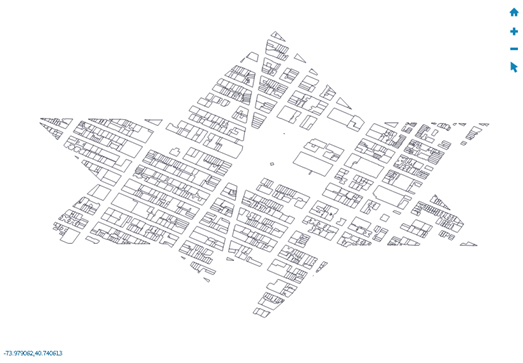
 You could of course use Mapshaper to clip geospatial data into even more complicated shapes. For example to create a map in the shape of a six pointed star you can simply create two separate triangle polygons in geojson.io and then merge the two separate polygons into one star shaped polygon in Mapshaper using the merge command.Once you have created a star shaped polygon you can then use Mapshaper to clip your building footprints data into a star shaped map.
You could of course use Mapshaper to clip geospatial data into even more complicated shapes. For example to create a map in the shape of a six pointed star you can simply create two separate triangle polygons in geojson.io and then merge the two separate polygons into one star shaped polygon in Mapshaper using the merge command.Once you have created a star shaped polygon you can then use Mapshaper to clip your building footprints data into a star shaped map.


Comments