Styling Google Maps

Map Stylr is a new Google Maps API Styled Maps wizard that can help you create a unique style for your own Google Maps.
Map Stylr includes the Styled Maps wizard and a showcase of styles created by users of the site. The Map Editor allows you to customize the presentation of the standard Google base maps, changing the visual display of such elements as roads, parks, and built-up areas.
Instead of using the Map Editor tool you can use the Map Stylr 'showcase' to select from styles created by other map developers. If you find a style that you like in the showcase you can simply cut & paste the style JSON code into your own Google Maps creations.

If you want a nice map style for your Google Map but don't want to go to the effort of creating your own unique style then you can find some great map styles on Snazzy Maps. Snazzy Maps is a repository of different color schemes for Google Maps. You can browse through the many example map styles on Snazzy Maps by the 'most popular' and 'most recent'. You can also filter the maps shown by a number of useful tags, such as 'dark', 'light', 'two-tone' etc.
Once you find a map style that you like you can click on its title and grab the style array. Snazzy Maps even provides an option to download a simple example of each style. Map developers can contribute to the repository by adding map styles that they have created themselves. Developers who regularly use the Google Maps API should definitely bookmark Snazzy Maps as a useful resource.

Designmodo has also created a nice Google Maps styled maps wizard. Flat UI Maps allows you to play with and create Google Map styles using Designmodo's flat UI framework.
The wizard is a handy tool for anyone who wants to experiment with a flat UI style in their Google Maps projects. It allows the user to select the colors of map features by simply selecting the colors from a series of drop-down menus. Once you are happy with your created style you can grab the JSON to add to your Maps API Javascript file.

Think Tank has also released a Custom Google Maps Style Tool, that lets you play around with the colors of the Google Maps map tiles and generate the code that you need to create a custom Google Maps style.
When you are happy with the look of the map you can then simply cut & paste the style code, which is generated beneath the tool.

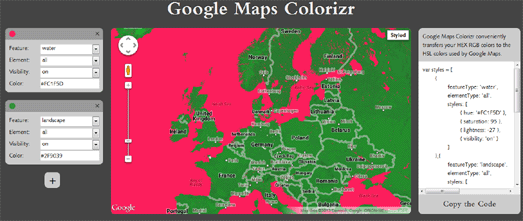
The advertising agency stadt.werk has created a wizard that lets you design your map style in the familiar HEX RGB colors. The Google Maps Colorizr conveniently transfers your HEX RGB colors to the HSL colors used by Google Maps and allows you to cut and paste the code of your finished map style.
The Google Map Colorizr even has a dynamic URL. So if you want to ask someone's opinion about a particluar map style you can send them a link.

Google themselves have created their own Styled Maps Wizard. The wizard allows developers to adjust the colors of individual map elements and create the JSON code that can then be used with the Google Maps API.


Comments