The Streets and Avenues of New York

In many American cities the street grid system is often reflected in the names of the city's streets. For example in some cities you might find that all roads called 'Avenue' run north to south, while all roads called 'Street' run west to east (or vice versa depending on the city).
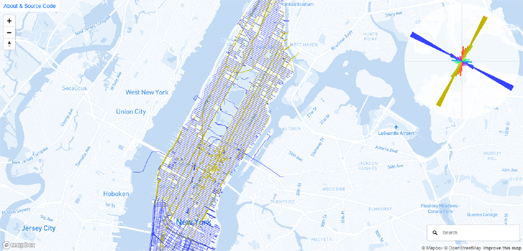
It is possible to visualize this pattern very effectively with an interactive map and a radial chart. My Street Orientations map visualizes the directions of all roads called 'avenue' and 'street' in Manhattan. On the map all roads named 'Avenue' are colored gold and all roads named 'Street' are colored blue. Simply by looking at the map you can tell that streets and avenues run in distinctly different directions. The radial chart on top of the map visualizes this more explicitly, showing the overall orientation of all the streets and avenues in the current map view (zoom into Lower Manhattan and see how the orientation of avenues and streets becomes less strict).
By exploring the map you can see 'streets' in Manhattan run almost exclusively west to east while 'avenues' run north to south (obviously because of the directions of the Hudson and East Rivers these are offset from the true cardinal directions).
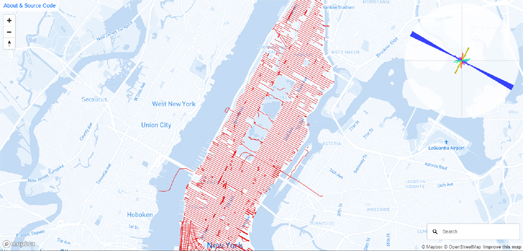
My interactive map shows the orientations of both 'streets' and 'avenues'. Here is a screenshot of just the roads named 'street' with a radial chart showing the orientations of all 'streets' in Manhattan:

Making the Road Orientations Map
All the code for my map comes from Vladimir Agafonkin's fantastic Road Orientation Map. Vladimir's map visualizes the orientations of all roads in the current map view. The map can be used to explore the orientations of roads anywhere in the world.
For my purposes I just needed to tweak the code to only show the orientations of roads named 'avenue' and 'street' and to ignore all the roads called 'lane', 'avenue', alley' etc. This actually proved far simpler than I expected.
The Road Orientation map fetches all the roads in the current map view with a single line of code:
var features = map.queryRenderedFeatures({layers: ['road']});In effect it queries the layer named road in a Mapbox map. This means we can simply change the layer name to fetch different data. For example we can easily change the query to fetch the layer which displays waterways:
var features = map.queryRenderedFeatures({layers: ['waterway']});Simply by changing 'road' to 'waterway' we can alter the map to display the orientations of all rivers and canals rather than the orientations of roads.
The Road Orientations Map will work with any map layer in which the mapped feature is of the type 'line' (so map data which is in the form of polylines). Therefore to create my map I only needed to upload two GeoJSON files to a Mapbox style:- one GeoJSON file with the data of all 'avenues' in Manhattan and one GeoJSON file with the data of all 'streets' in Manhattan.
In Mapbox Studio I named these two layers 'avenues' and streets'. All I needed to do then was change the JavaScript to query my two layers rather than the 'road' layer:
var features = map.queryRenderedFeatures({layers: ['avenues', 'streets']});


Comments