Around the World in Eighty Days

Back in 2008 I used the Google Earth plugin to create a quick tour of the journey Phileas Fogg takes in Jules Verne's Around the World in Eighty Days. To my surprise Around the World in Eighty Seconds still works (although it will stop working in December when the Google Earth plug-in is turned off by Google).
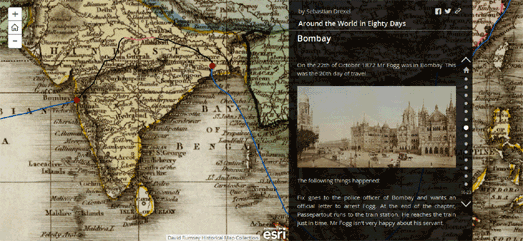
I only mention my map now as it provides a rather neat counterpoint to a new Esri Story Map of Jules Verne's classic tale. Comparing my map to Sebastian Drexel's new Around the World in Eighty Days map serves to highlight how far interactive map platforms have moved on in the last seven years.
The most striking development for me is the ease with which you can now add vintage maps layers to an interactive map. The major map libraries all now provide the option to easily replace base map tiles with custom map tiles. The Google Maps API did have this option seven years ago. What has changed though is the wider availability of different maps layers.
You can view some of the more popular map layers available on this Map Tiles map. If you after vintage map tiles then you can grab links to vintage map tile schemes from the NYPL Map Library and the David Rumsey Historical Map Collection. Sebastian has used an 1812 map from the David Rumsey Map Collection to give his Jules Verne map a suitable 19th Century feel.
The other major development in the last seven years is in what I call narrative mapping. Esri's Story Maps platform and CartoDB's Odyssey.js both provide relatively easy ways for developers to painlessly create maps which tell stories.
Drexel's Around the World in Eighty Days makes great use of Esri's Story Maps platform to follow Phileas Fogg's journey around the world on a map. As you scroll down the page the map automatically follows Fogg's journey around the world while the sidebar updates with relevant excerpts from the text.


Comments