Posts
Showing posts from May, 2014
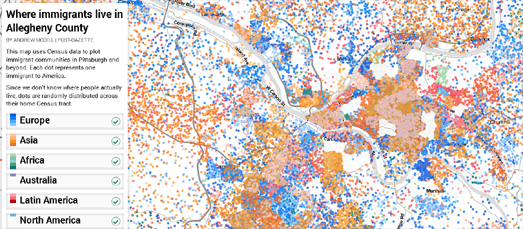
Mapping Pittsburgh's Immigrant Communities
- Get link
- X
- Other Apps
Territorial Disputes in the South China Sea
- Get link
- X
- Other Apps
Lightning Strikes Twice on Google Maps
- Get link
- X
- Other Apps
Auto Photo Mapping with Google+ Stories
- Get link
- X
- Other Apps