San Francisco LIDAR data in 3D

Over the last couple of weeks quite a few interactive maps have been released which have made use of the new extrude property in Mapbox GL. All of these maps have used the extrude property to create 3d buildings on a map. All of the maps therefore have (or could have) used the extrusion property with the building height data which is already available in the default map styles in Mapbox Studio.
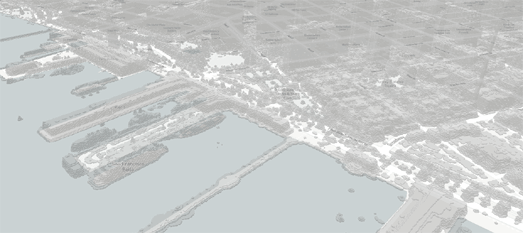
The Mapbox GL extrude property however can also be used to create 3d features out of your own data layers. For example this San Francisco Lidar Map applies the extrude property to San Francisco tree and building Lidar data. This Lidar data has been added to the map in Mapbox Studio from a GeoJSON file (presumably downloaded from the City of San Francisco). The result of using this Lidar data is that as well as visualizing buildings in 3d the map also extrudes other features, such as ships and individual trees.
If you want to use the extrude property with your own data in Mapbox GL then you need to start by adding your own data layer in Mapbox Studio. If you look at the JavaScript code for the San Francisco Lidar Map you can see that the extrude property is being applied to the 'DN' property of the GeoJSON Lidar data. In other words the map is changing the style of the Lidar data layer based on the data properties (in this case the 'DN' property).
In simple terms - if you want to extrude a property on your map you need to have a property in your data layer which can be extruded.
You can learn more about how to use the Mapbox GL style specification to define the way in which the data relates to the map style in the Mapbox GL Data-Driven Style Reference section of the Mapbox documentation. In particular you should look at the paragraphs headed the 'Required style sheet objects for data-driven styles' and the 'Fill layer extrusion, identity function'.


Comments